처음으로 모바일 디자인을 시작하면 작은 화면에서의 해상도 대응에 어려움을 토한다. 보통 디자이너들은 px 의 단위와 친숙하기 때문에 실제 모바일 환경에서 어떤 단위를 쓰는지 모르는 경우가 많기 때문이다. 그래서 이번에 모바일에서 사용하는 기본 단위와 해상도에 대응하는 방법에 대해 소개하려고 한다.
기본 단위
안드로이드의 기본 단위는 dp(density independent pixels)이고, IOS의 기본 단위는 pt (Point) 이다. dp 와 pt 는 모두 픽셀과 같은 좌표 개념이며, 개발자에게 가이드 명세서를 제공 할 때 오브젝트 사이의 간격과 크기, margin 등을 이 단위로 표기해야한다.
dp와 pt는 픽셀 밀도와 관계 되는데 쉽게 말해 1pt 는 단말기의 해상도에 따라 1px로 표현될 수 도 있고, 2px로 표현될 수 도 잇고 3px 로 표현될 수 도 있다. (현재 아이폰 해상도 중에 4px로 표현되는 초고해상도는 아직까진 없다.)
모바일 해상도
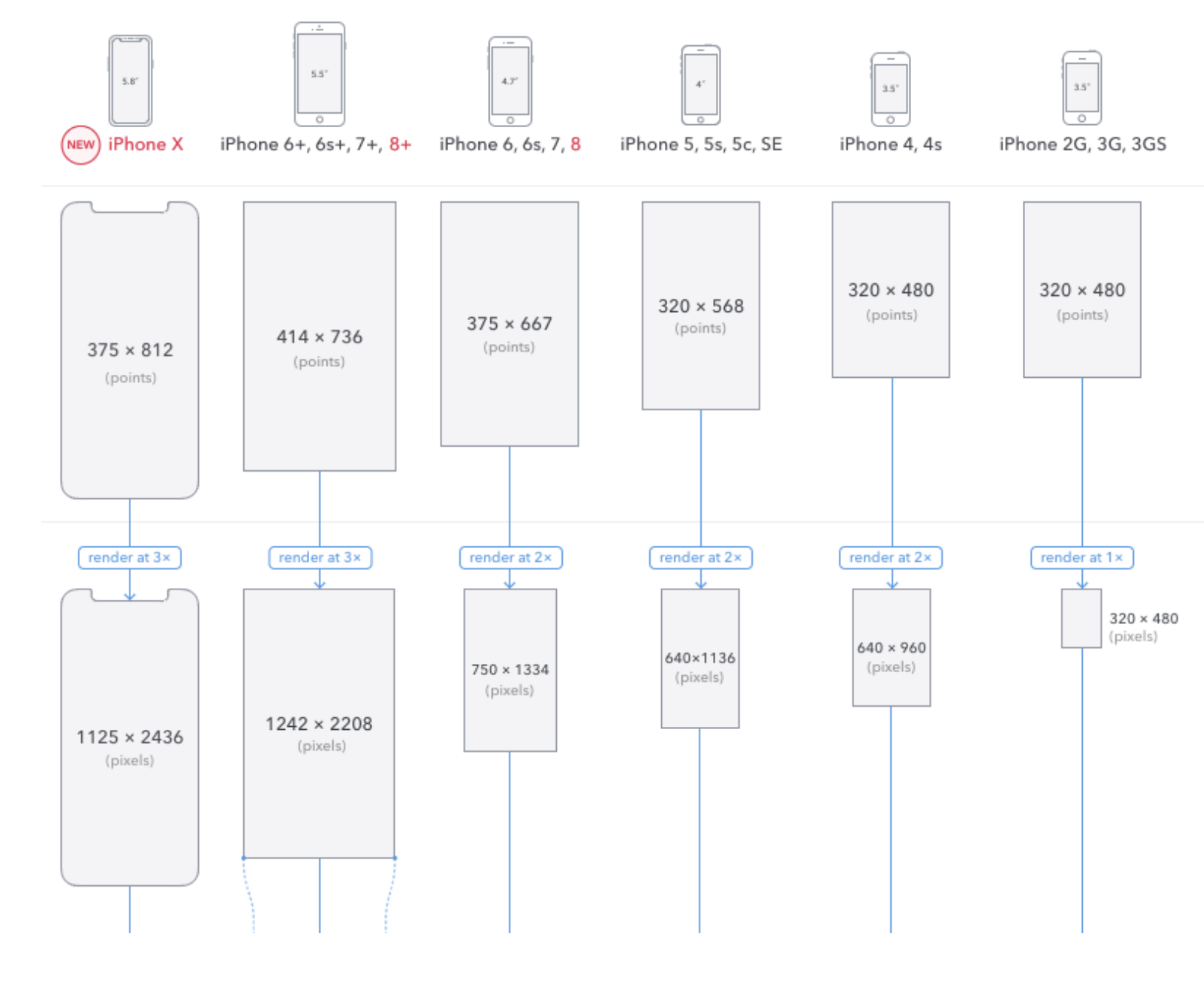
 현재 출시된 아이폰 단말기의 pt 는 위와 같다.
이 중 아이폰6 의 375 x 667 PT 로 디자인을 한다면 실제 아이폰6 단말기의 픽셀은 750 x 1334 px 이므로 1dp 당 2px를 차지 하게 된다.
현재 출시된 아이폰 단말기의 pt 는 위와 같다.
이 중 아이폰6 의 375 x 667 PT 로 디자인을 한다면 실제 아이폰6 단말기의 픽셀은 750 x 1334 px 이므로 1dp 당 2px를 차지 하게 된다.
만약 pt 가 아닌 20 x 20px 픽셀로 버튼을 하나 생성한다고 가정해보자. 픽셀 크기 작은 단말기에서는 적당하게 보일수 있으나 픽셀 크기가 큰 해상도에서 버튼 크기가 작게 노출 되어 내 눈이 아프거나 터치가 안 될 수도 있다.
하지만 20 x 20 pt 로 버튼을 생성하면 해상도에 따라 20px, 40px, 60px로 노출되어 해상도에 따라 유연하게 대응이 된다.
디자인 시안과 다른 결과물 (해상도 이놈)
1. 여백의 오차에 대한 부분
보통 디자인 명세서에는 각 영역에 대한 padding, margin, size 등이 모두 표시 되어 있다.
하지만 텍스트의 기본 여백, 해상도에 따라 변경되는 UI, 고정값에 대한 표시 부분은 무시한 채 절대적인 값만 표시되어 있는게 대다수이다. (이로 인해 디자인 사양과 다른 결과물이 나오기도 한다.)
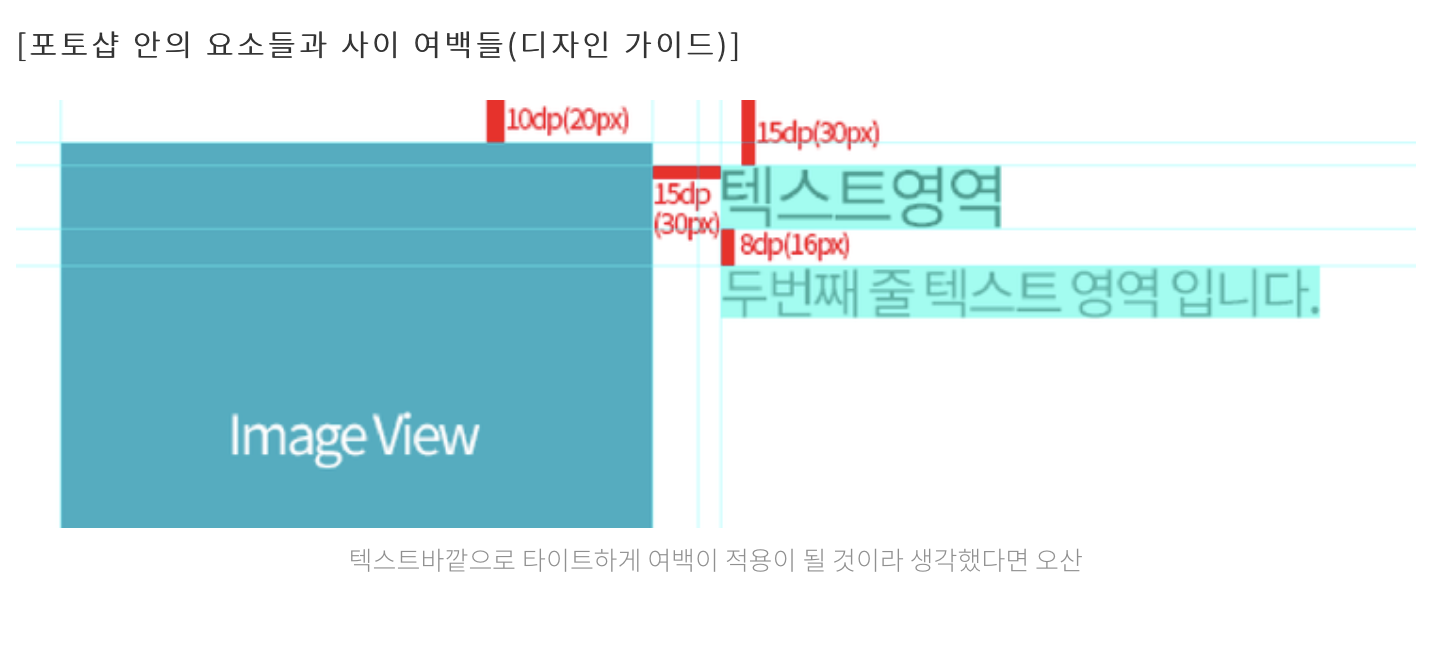
 예를 들어 디자이너가 위와 같이 margin에 대한 가이드를 잡았지만 ..
예를 들어 디자이너가 위와 같이 margin에 대한 가이드를 잡았지만 ..
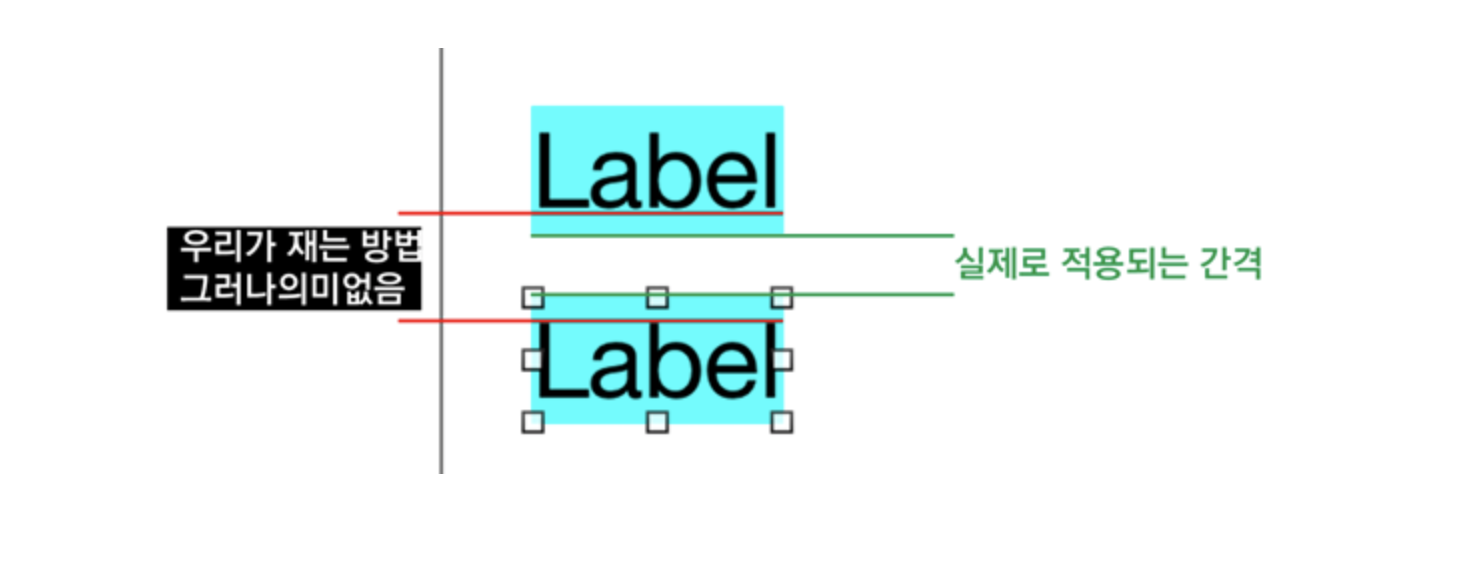
 실제 개발시 텍스트의 고정 여백이 존재하기 때문에 ..
실제 개발시 텍스트의 고정 여백이 존재하기 때문에 ..
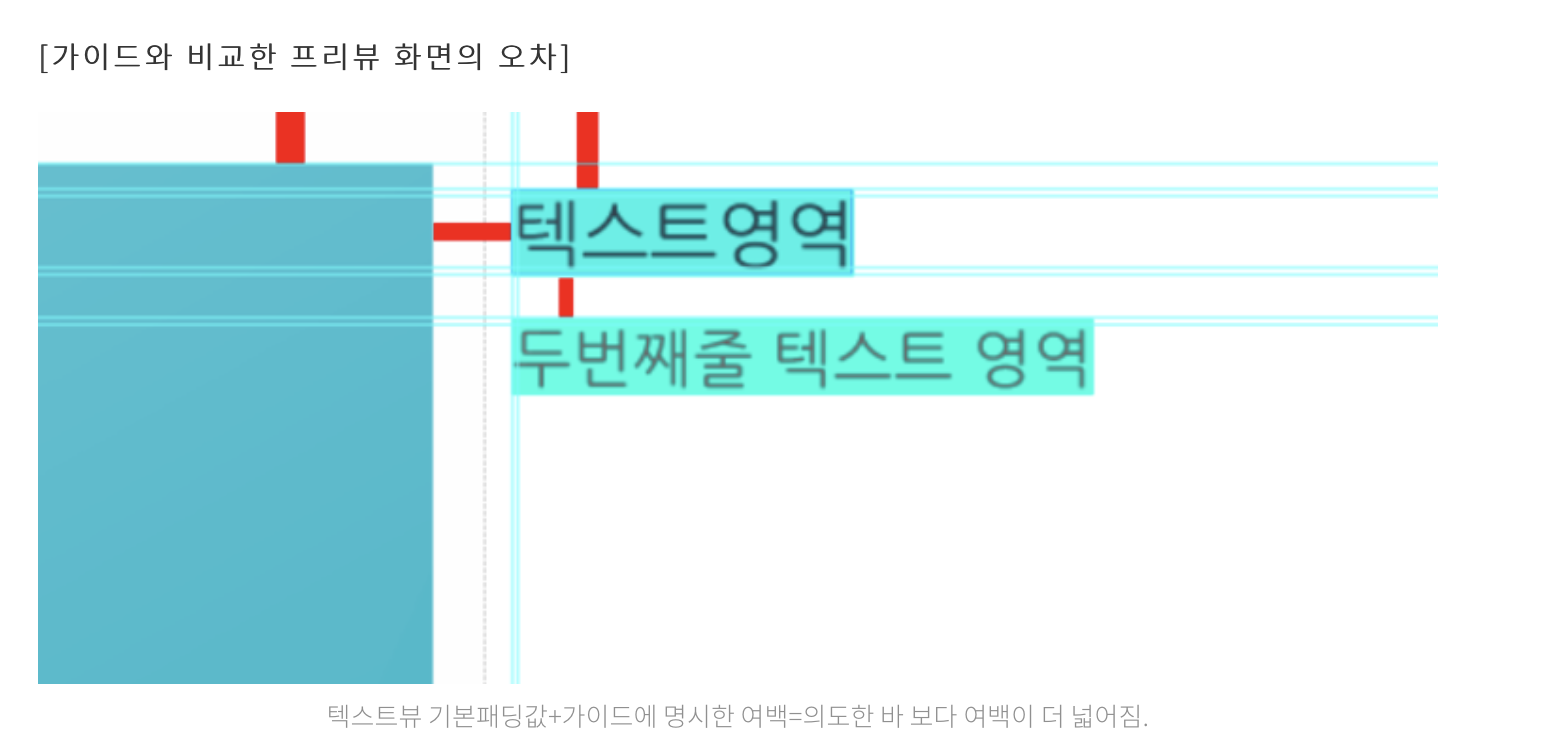
 위와 같이 오차가 생기게 된다.
위와 같이 오차가 생기게 된다.
2. 해상도 대응을 위한 화면 내의 고정 영역과 가변 영역에 대한 정의 부족
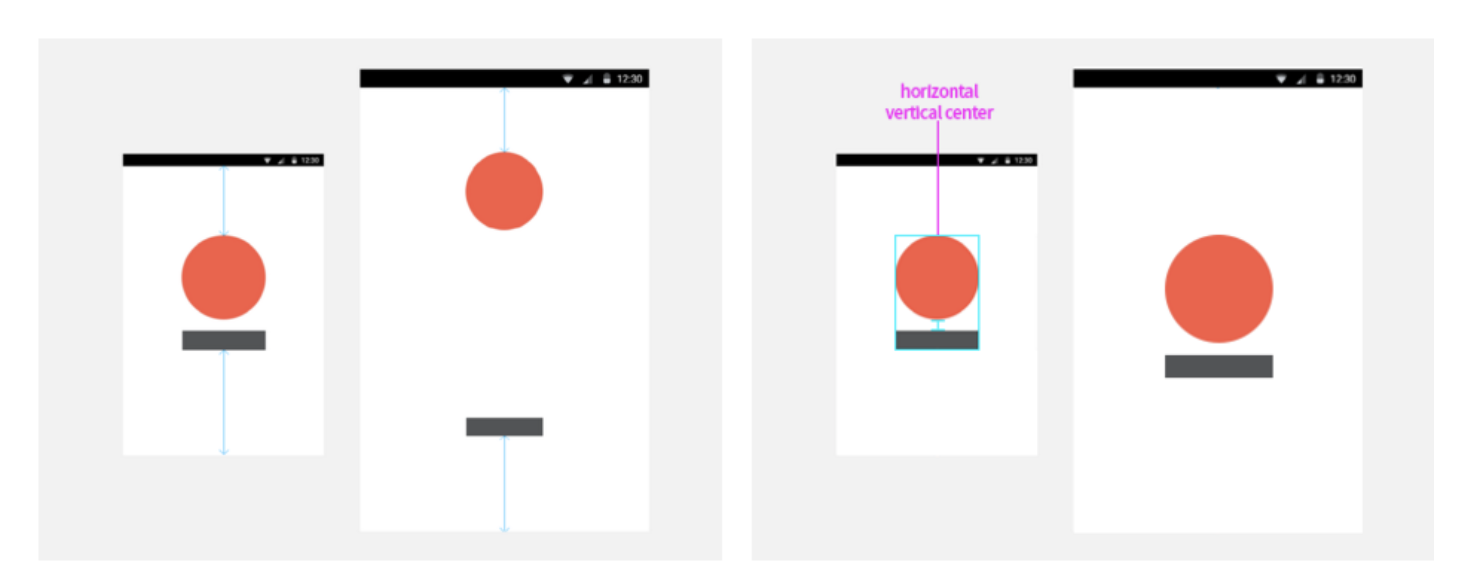
 원형과 사각에 대한 위 아래 margin 값 만 표시 해 놓으면 다른 해상도의 단말기에서 원치 않는 결과가 나올 수 있다.
원형과 사각에 대한 위 아래 margin 값 만 표시 해 놓으면 다른 해상도의 단말기에서 원치 않는 결과가 나올 수 있다.
(실제로 이러한 일들이 자주 발생된다.)
“오른쪽 그림 처럼 항상 가운데 배치해 주세요.” 라고 명세서에 써놓기도 애매하다..
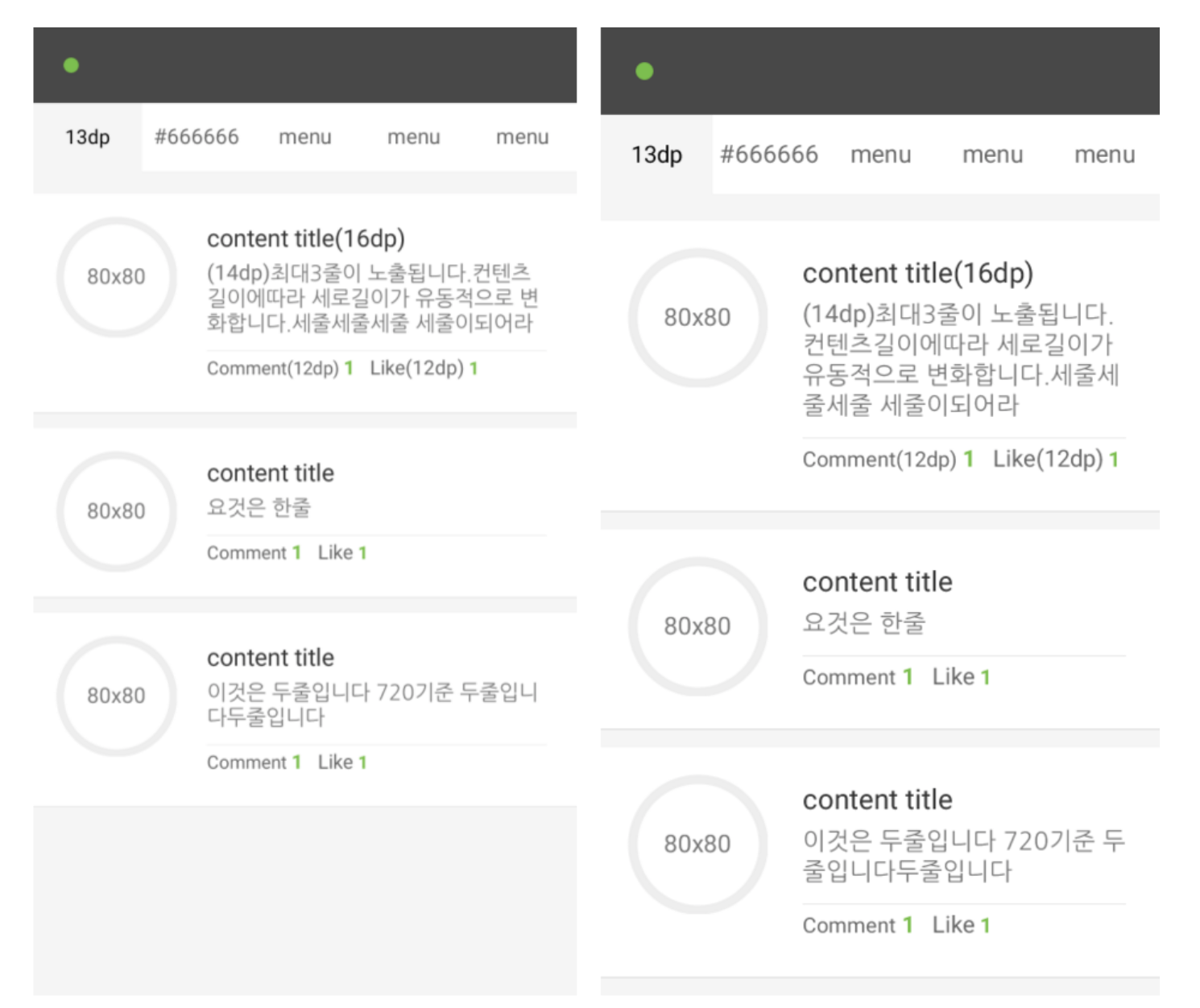
 여백이나 크기가 아닌 비율로 개발해야 하는 경우도 생긴다.
(상단 탭 메뉴의 가로 길이를 DP로 잡아두면 안된다.)
여백이나 크기가 아닌 비율로 개발해야 하는 경우도 생긴다.
(상단 탭 메뉴의 가로 길이를 DP로 잡아두면 안된다.)
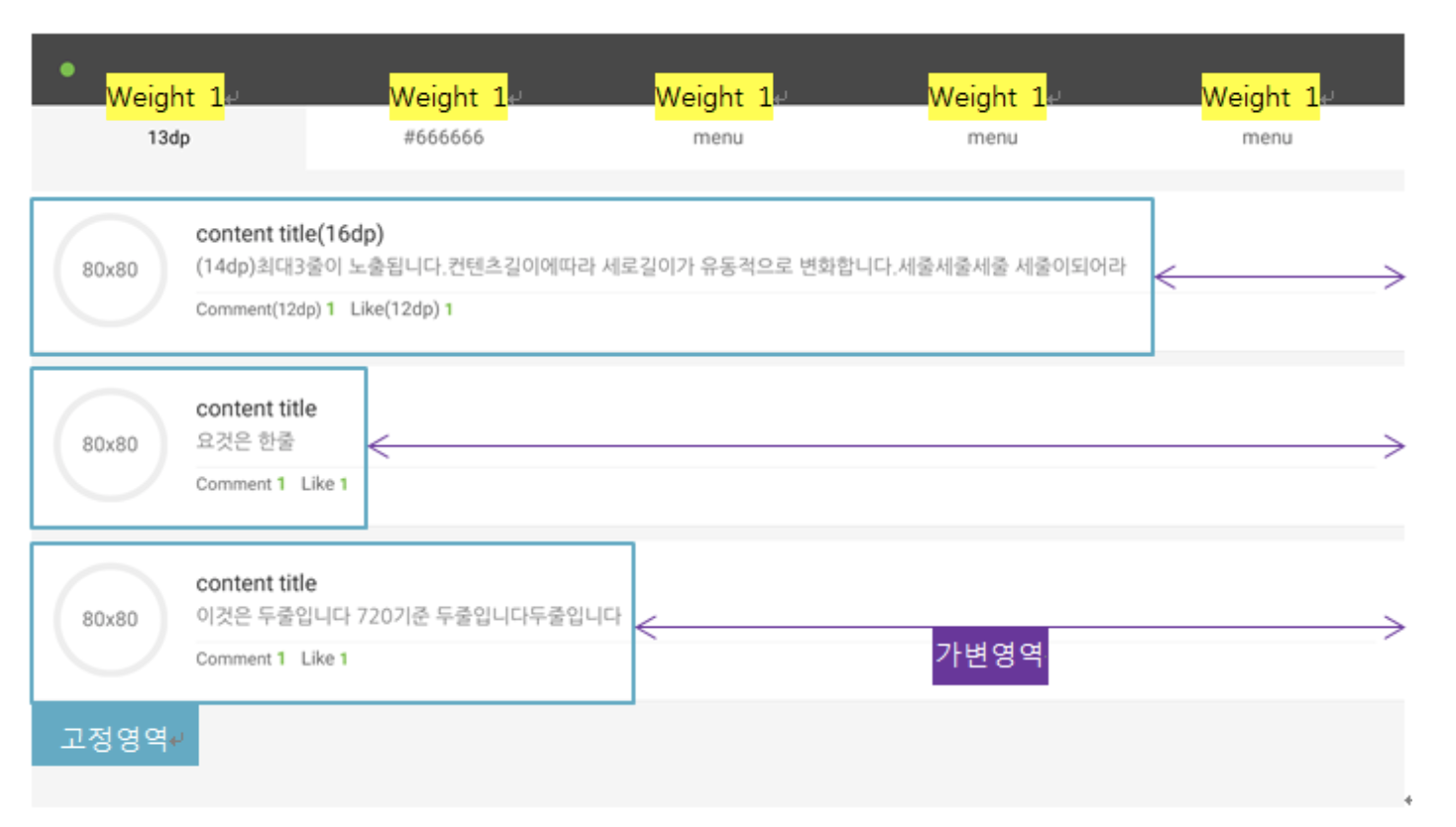
 고정영역과 가변영역을 명시해 놓아야 여러 해상도에 대응을 할 수 있다.
고정영역과 가변영역을 명시해 놓아야 여러 해상도에 대응을 할 수 있다.
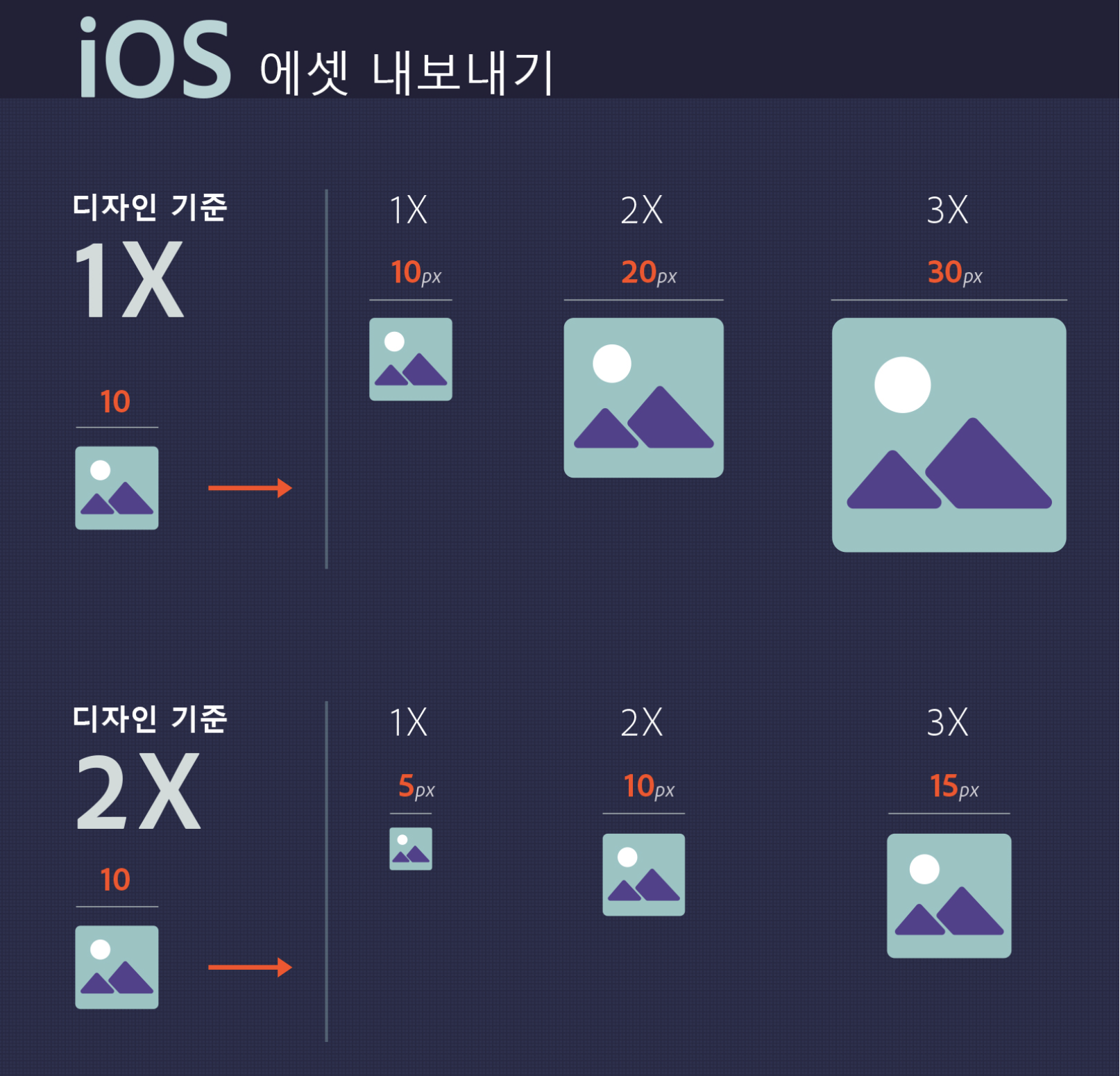
3. 해상도별 에셋 제작의 어려움


40 x 40pt 버튼에 15 x 15pt 의 아이콘 이미지를 넣는다고 가정해보자. IOS는 40px, 80px 120px 이렇게 3장의 아이콘 이미지가 필요하고, 안드로이드는 ldpi, mdpi … 등등 6장의 이미지가 필요하다.
개발자가 이미지의 크기를 임의대로 확대하거나 축소하면.. 아무래도 문제가 생기기 마련이다.
그리고 아이콘을 재 수정한다면..? 다시 처음부터 9장을 만들어야 한다. OTL
결론
실제로 디자인 검수 과정에서 이러한 원인들로 인해 이슈가 생기고, 해결해 나아가는데 가장 큰 시간이 소모된다.
'여백이 디자인 시안하고 많이 다르네요?'
'투명도를 조금 낮춰주세요'
'여긴 늘어나면 안되는데 .. '
'이거 안쪽으로 3px 넣어주시면 안될까요?'
'폰트 크기가 너무 큰 것 같아요'
….
와 같은 부분이다.
기획/디자이너/개발자 간의 많은 커뮤니케이션 비용을 축소시키는 방안을 모색해야한다.