1. 들어가며
이 글은 아래의 순서로 진행됩니다.
Oauth의 개념
OAuth 2.0 의 필요성
OAuth 2.0 Roles & Protocol 흐름
OAuth 2.0
많이 들어봤지만 생소하기도 하고…
하지만 생각보다 우리는 OAuth 2.0 를 많이 사용하고 있습니다.
읭?? 난 OAuth인지뭔지 사용한다고 요청한 적도 없고! 본 적도 없는데 !이게 무슨 소리야!!
휴… That’s NONO..

웹을 사랑하고 게임을 사랑하는 당신은 이미 수도없이 OAuth 2.0을 사용해왔고, 앞으로도 사용할꺼에요. (확신)
그럼 이제 OAuth 2.0이 무엇인지 같이 천천히 알아가봐요.

2. OAuth의 개념
전 모르는 용어가 나오면 full name을 먼저 검색을 해보는 편인데요. (궁금해 궁금해..)
OAuth는 Open Authorization의 약자라고 합니다.
위키에 기록된 OAuth의 정의는 아래와 같습니다.
OAuth는 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준이다.
흠.. 뭔가 확 와닿지가 않습니다.
즉, 애플리케이션의 유저 비밀번호를 third-party 에 제공하지 않으면서 인증 및 권한부여를 관리해주는 오픈형 프로토콜이라고 생각하시면 돼요!
예를 들어서 쇼핑몰이나 naver band, notion 등등에 접속할 때 구글이나 페이스북으로 로그인할 수 있는 것처럼 별도의 정보 제공없이 로그인을 제공하는 플랫폼의 아이디만 있으면 서비스를 이용할 수 있게 해주는 게 바로 OAuth 에요.

(Notion 짱.. 너무 좋아요)
3. OAuth 2.0 의 필요성 (탄생 배경과 역사)
그럼 우리는 왜 OAuth 2.0을 사용하는 걸까요?
그건 OAuth의 탄생 배경과 역사에 대해 알아보면 쉽게 알 수 있어요.
웹이 성장하면서 많은 사이트들이 분산 서비스에 의존하게 되고, third-party 애플리케이션들은 다양한 서비스들의 API를 활용하게 되었는데요.
이를 위해선 인증이라는 절차를 거쳐야하겠죠.
다른 사이트로부터 인증 기반의 데이터를 연동하긴 해야하는데 어떻게 하지..
3-1. 그럼 OAuth가 나오기 전엔 어떻게 인증을 했을까요?
OAuth가 나오기 전엔 외부사이트와 인증 기반의 데이터를 연동할 때 인증 방식의 표준이 없었기 때문에 기존의 기본인증 방식인 ID/Password를 사용했어요.
다른 사이트로부터 인증 기반의 데이터를 연동하긴 해야하는데 어떻게 하지..-→ 일단 ID/Password로 해결!
즉, 다른 사이트의 사용자 데이터에 접근할 때 사용자 ID와 Password를 요청한 후 해당 정보로 인증을 하는 구조였던거죠.
이 방식은 유저의 Password가 노출될 가능성이 크기 때문에 이는 보안상 매우 취약한 구조였어요.
또한, 유저 정보를 얻은 third-party 애플리케이션은 해당 사이트의 모든 접근 권한을 갖게 되어 어느 서비스에도 접근할 수 있게 되고, 이 third-party 애플리케이션이 Password를 변경하기라도 한다면 사용자는 사이트 이용이 불가하게 되는 최악의 상황까지 발생할 수 있게 되죠.
기본인증 방식인 ID/Password 방식이 아닐 경우엔 각자의 개발한 회사의 방법대로 사용자 인증을 하였는데 그러다보니 인증방식이 너무 제각각이 되어버렸어요.
좀 더 안전하면서도 사용자 인증 (Authentication)과 권한 제어 (Authorization)까지 할 수 있는 표준화된 인증방식이 필요해……..
3-2. OAuth 1.0a 탄생
2006년 11월 트위터는 OpenID 를 탑재하는 작업을 하고 있었고, 같은 시기에 한 소셜 북마크 사이트에서도 OpenID를 사용한 인증 방법을 필요로 하고 있었어요.
OpenID(Click!)
- OpenID 스펙만 준수한다면 누구나 OpenID로 인증 가능
- 최초 한번 OpenID 가입 후 인터넷을 이용하면서 OpenID를 지원하는 사이트를 만나는 경우 더 이상 회원가입하지 않고 기존에 만들어놓은 OpenID로 로그인
하여 각 회사의 4명의 웹 개발자가 만나 OpenID를 활용한 API로 인증 및 권한 부여를 동시에 제공하는 인증 프로토콜을 찾다가 결국 적당한 것이 없다고 결론을 내리고 만든 것이 OAuth 1.0이에요.

2007년 10월에 OAuth core 1.0 이 비공식 발표는 되었지만 나중에 세션 고정 공격 보안 결함이 발견되어서 이 문제가 개선된 OAuth 1.0a가 2009년 6월에 발표되었고, 이후 2010년 4월에 “The OAuth 1.0 Protocol”이라는 이름으로 RFC 5849 문서 번호를 부여받았어요.
(RFC 표준 이름에는 1.0뒤에 “a”가 붙지 않지만 좀 더 명확히 하기 위해 OAuth 1.0a라고 불리고 있어요)
OAuth 1.0a는 기존의 인증방식이 갖고 있던 문제점들을 보완하기 위해 OAuth의 인증을 API를 제공하는 서버에서 진행하고, 유저가 인증되었다는 Access Token을 발급하여 그 발급된 Access Token을 이용해서 third-party 애플리케이션에서 자원을 이용하는 방식으로 진행되는 방식이에요.
(OAuth 1.0a의 자세한 내용은 The OAuth 1.0 Protocol RFC 5849를 참고해주세요)
OAuth 1.0a은 API를 인증함에 있어 third-party 애플리케이션에게 유저 Password를 노출하지 않고 인증을 한다는 부분과 인증과 권한 부여를 동시에 할 수 있다는 부분에서 기존 인증방식의 부족한 점을 보완하기에 충분한 듯 보였어요.
좀 더 안전하면서도 사용자 인증 (Authentication)과 권한 제어 (Authorization)까지 할 수 있는 표준화된 인증방식이 필요해……..→ 기존의 인증방식 문제점 해결!
하지만…
모바일에서도 쉽게 사용하고 싶어…
Signature 개발하고 관리하는데 시간이 너무 오래 걸려… 다른 거 개발할 시간도 없다구요!! ㅠㅠ
기능은 단순화하고 규모는 확장하고 싶은데 너무 복잡해..
3-3. OAuth 2.0 탄생
2012년 10월에 드디어 이런 문제점을 보완한 OAuth 2.0 발표!
OAuth 2.0에서 크게 달라진 점은 아래와 같습니다.
- 디지털 서명이 아닌 HTTPS 사용
- Access Token의 만료 기간이 생김
- 더 많은 인증 방법(Grant types)을 지원 → Implicit Grant 를 사용해 모바일에서도 쉽게 사용 가능!
OAuth 1.0a에서는 HTTPS가 필수가 아니었기 때문에 API를 호출할 때 Signature를 생성해서 호출해야했지만 OAuth 2.0는 암호화를 HTTPS에 맡김으로써 개발자의 수고를 덜어주고 있어요.
또한 다양한 인증 방식을 통해 웹/모바일 등 다양한 시나리오에 대해 고려되었어요.
모바일에서도 쉽게 사용하고 싶어…
Signature 개발하고 관리하는데 시간이 너무 오래 걸려… 다른 거 개발할 시간도 없다구요!! ㅠㅠ
기능은 단순화하고 규모는 확장하고 싶은데 너무 복잡해..→
OAuth 1.0a문제점 해결!
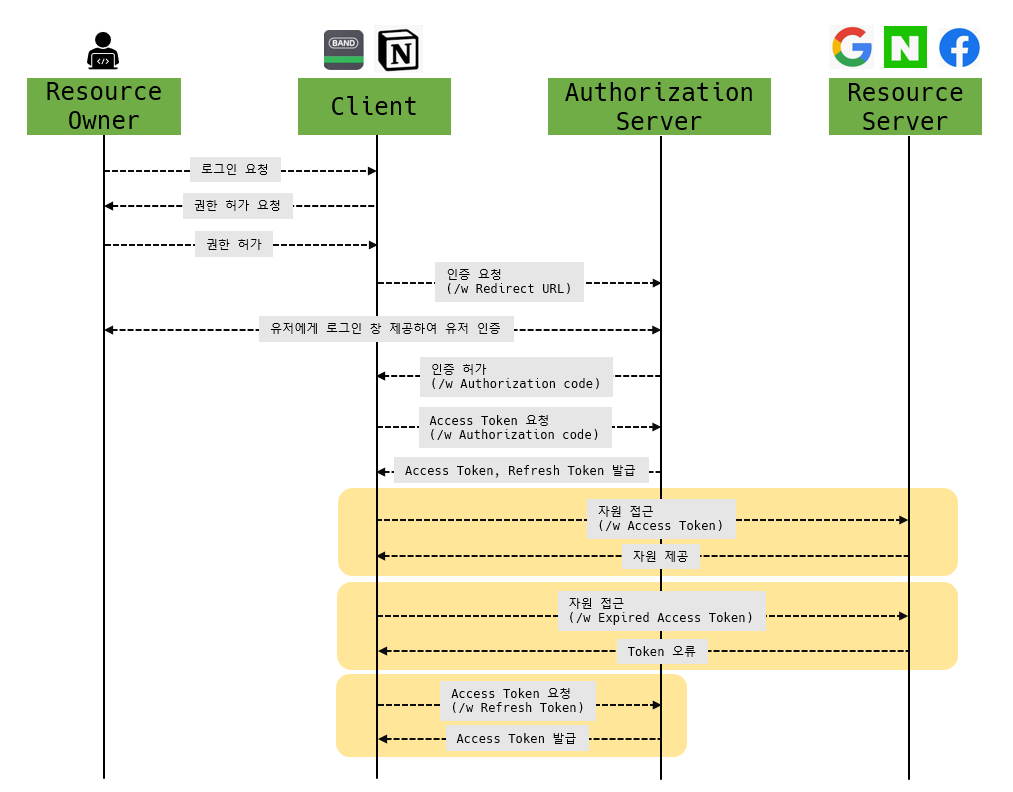
4. OAuth2.0 의 흐름
OAuth 2.0은 아래 4가지로 구성이 됩니다.
- Resource Owner
- User, 즉 사용자
- 이미 google, facebook 등에 가입된 유저로 Resource Server의 Resource Owner
- Resource Server
- 자원을 호스팅하는 서버
- google, facebook, Naver 등 OAuth 제공자
- Client
- 리소스 서버에서 제공하는 자원을 사용하는 애플리케이션
- Naver band, Notion 등등
- Authorization Server
- 사용자 동의를 받아서 권한을 부여 및 관리하는 서버

6. 끝마치며
사실 관리하던 시스템에 OAuth 2.0을 도입하면서 왜 2.0이지? 이전 버전에 어떤 문제가 있던 거지? 이전 버전이랑 호환은 되는 건가? 등등 궁금한 점이 많았지만 시간이 없다는 핑계로 알아보지 못하고 넘어갔었는데 이번 기회에 묵혀놨던 숙제 하나를 해결하여 속이 시원합니다. ^^
다음에 숙제 해결 다시 또 올릴께요!
그럼 이만 안녕 뿅!!