Webpack 입문하기 4부작
- [1] node와 npm
- [2] NPM과 친해지기 (현재 글)
- [3] Webpack
- [4] Webpack과 친해지기
이번 글의 목차
지난 글에 이어 이번에는 NPM을 실제로 활용하는 간단한 예제들을 실습해 보겠습니다.
0. 단어 뒤집기 프로그램
NPM으로 패키지를 관리하는 node.js 프로그램을 하나 만들어 보겠습니다. 단순히 문자열을 입력받아 해당 문자열을 반대로 뒤집어 출력해 주는 프로그램 입니다.
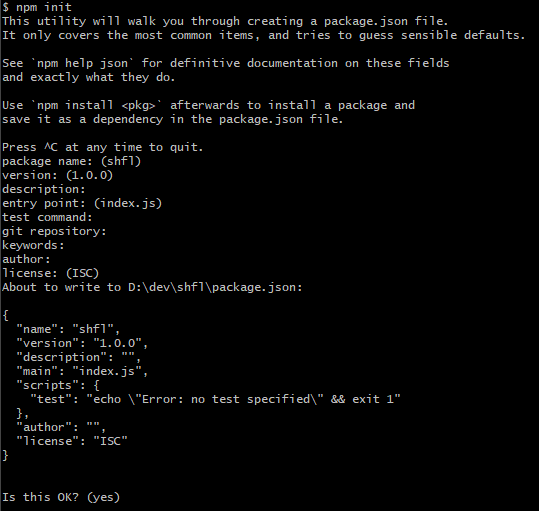
먼저 적당한 디렉토리에서 npm init 명령어를 통해 NPM 으로 관리되도록 프로젝트 세팅을 해 줍니다.

패키지를 설정 할 때 여러가지 옵션들을 줄 수 있는데요, 일단 처음에는 모두 기본값으로 설정하기 위해 엔터를 연타해 줍니다.
여기까지 세팅하게 되면, 제 기준으로 shfl 폴더 내에 package.json 이라는 파일이 생성되어 있을 것입니다.
이 파일은 다양한 역할을 가지고 있는데, 이번 포스팅에서는 주로 의존성 관리 측면으로 접근할 것이기 때문에, 앞장에서 말씀드렸던 여러가지 라이브러리들을 관리할 수 있는 파일이다. 라고 생각해 주시면 될 것 같습니다.
자, 이제 js파일을 하나 만들어 아래와 같은 프로그램을 만들어 보겠습니다.
// node.js의 readline 내장객체를 사용해 입력을 받습니다.
const readline = require("readline");
const r = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
r.setPrompt("\n> ");
r.prompt();
r.on("line", (line) => {
// 입력받은 문자열을 문자배열로 쪼개고
const lineArr = line.split("");
let result = "";
// 역행하며 result값을 거꾸로 채웁니다.
for (let i = lineArr.length - 1; i > -1; i--) {
result += lineArr[i];
}
// 출력합니다.
console.log(result);
// 다음 응답을 대기합니다.
r.prompt();
});
여기서 저는 입력받은 문자열을 거꾸로 출력하기 위한 로직을 직접 구현하였는데, 개발을 하다 보면 이런 유형의 유틸성 작업들… 예를 들면 배열을 정렬시킨다거나, object 안에서 특정 key에 해당하는 value를 찾는다거나 하는 로직은 직접 구현한다기 보다는 외부 라이브러리를 사용하는 경우가 많죠.
물론 이 경우에는 javascript에서 제공하는
Array.prototype.reverse()함수를 사용해도 되지만 NPM을 이용해 라이브러리를 사용해보기 위해 임의로 만들어진 예제입니다.
그렇다면 이제 위 프로그램을 lodash라고 하는 흔히 사용되는 js유틸 라이브러리를 사용해 조금 개선해 보도록 하겠습니다.

처음에 이 프로젝트를 생성할 때 NPM으로 관리하는 프로젝트로 설정하기 위해 npm init 이라는 명령어를 사용했었는데요.
여기에 NPM을 사용해 의존성 라이브러리를 추가하기 위해서는 npm install 라이브러리명 이라는 명령어를 사용하면 됩니다.
대부분의 라이브러리에서는 npm이나 yarn 등의 패키지 매니저를 사용한 설치를 제공하고 있으며, npmjs 공식홈페이지를 통해서도 설치 방법을 알아볼 수 있습니다.
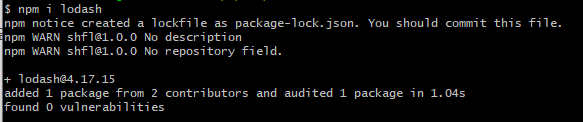
그럼 공식으로 제공되는 명령어인 npm i --save lodash를 사용해 보겠습니다.
- 여기서 i는 install의 단축명령어이며
- –save는 package.json파일의 dependencies 항목에 해당 모듈을 저장(save) 하겠다는 옵션인데, 기본적으로 적용되는 옵션이므로 구지 사용하지 않으셔도 괜찮습니다.
- 다만, –save시 추가 옵션을 사용하기 위해서 사용할 수 있습니다.

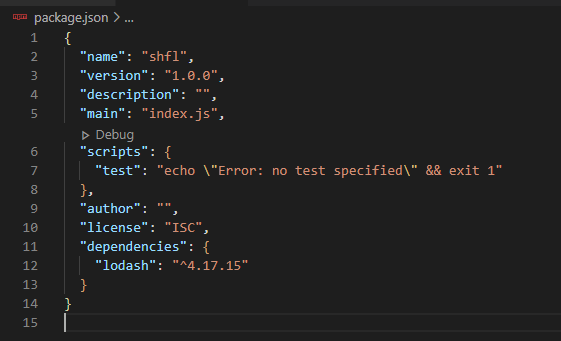
npm i lodash 명령어를 통해 lodash가 잘 설치되었고, 이후 package.json 파일을 열어 확인해 보면 dependencies 항목에 lodash가 잘 추가되어 있는 것을 확인하실 수 있습니다.

다시 단어 뒤집기 프로그램으로 돌아와서, lodash에서 제공하는 Array 유틸 함수인 reverse()를 사용해 코드를 아래와 같이 바꿔 보겠습니다.
// node.js의 readline 내장객체를 사용해 입력을 받습니다.
const readline = require("readline");
// lodash 사용
const _ = require("lodash");
const r = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
r.setPrompt("\n> ");
r.prompt();
r.on("line", (line) => {
// 입력받은 문자열을 문자배열로 쪼개고
const lineArr = line.split("");
// lodash를 이용해 역정렬 시킨 뒤 문자열로 붙입니다.
let result = _.reverse(lineArr).join("");
// 출력합니다.
console.log(result);
// 다음 응답을 대기합니다.
r.prompt();
});
위처럼 NPM을 사용해 패키지를 관리함으로 인해 아래와 같은 이점을 얻을 수 있습니다.
- 다양한 라이브러리를 한 곳에서 관리할 수 있다. (패키지, 버전 등)
- 사용이 필요한 곳에서만 import해 사용할 수 있다.
이러한 관리 방법은 프로젝트를 진행할 때 상당히 편리함을 느낄 수 있는데요.
1. 랜덤뉴스 사이트
이어서 간단한 웹 페이지를 하나 만들어 보면서 웹프로젝트에서는 어떤 식으로 사용될 수 있을지를 알아 보겠습니다.
다음 시간에요….