시작하며
웹 게임을 만드려면 무엇을 준비해야 할까?
몰 어떻게 해야 하지???!!!
웹 게임을 간단히 만들어 보자!! 드루와~~드루와!!!
몰 만들껀데?
간단히 이런걸 민들어 보겠다.

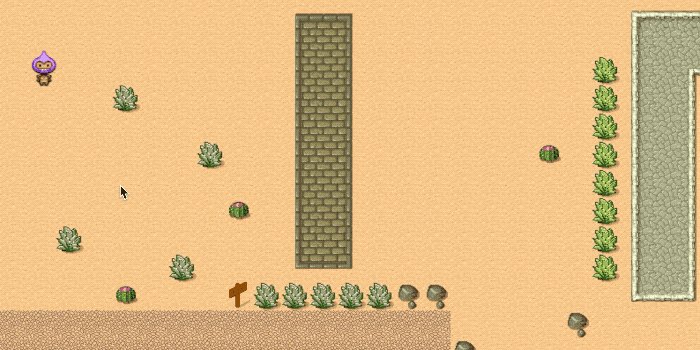
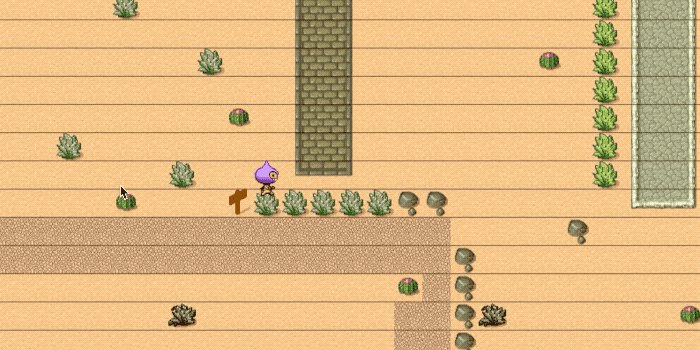
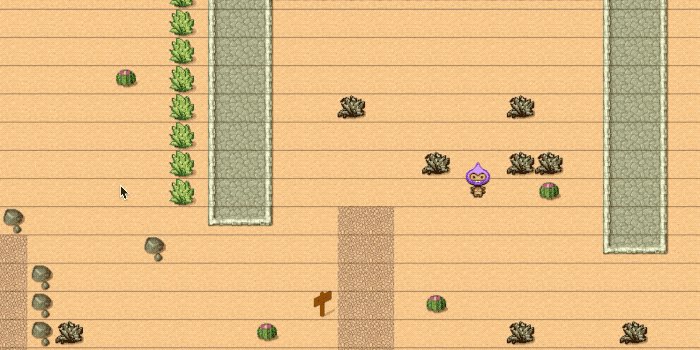
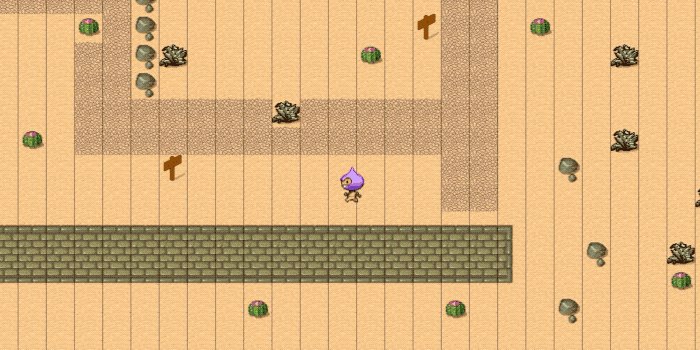
내가 꾸민 맵이 있고, 그 안에 캐릭터가 있고, 캐릭터가 맵 안에서 이리저리 움직이는 간단한 게임을 만들어 보자.
개발 툴 선정
물론 Html5의 캔버스를 이용하여 애니메이션등을 구현할수 있고, 코어적인 핸들링이 가능하지만
너무 노가다가 될수 있으니…..
게임 엔진은 Phaser를 사용하고, 게임 Map을 쉽게 그려줄수 있는 Tiled Map Editor를
이용하도록 하겠다.
Phaser
쉽게 말해 html5에서 게임을 보다 쉽게 만들게 할수 있는 게임 엔진이다.
html5 게임 엔진은 여러가지가 있는데 아래 포스팅을 참고하자.
HTML5 Game Engine 포스팅
꽤 많은 툴이 있는데 Phaser를 선택한 이유는 아래와 같다.
- 레퍼런스가 많음
- 순수 코드 기반 게임 엔진
- javascript로만 게임을 만들수 있음
- 코드 기반이라 소스 형상 관리(svn, git)등이 자유로움, 따라서 협업 개발에 용이
- 여러 프론트 앤드 기술을 접목시킬수 있음(typescript 등등)
Tiled Map Editor
맵을 한땀한땀 코딩으로 물론 만들수 있다. 어떤 이미지는 어떤 좌표에 배치하고, 이 아이는 어떻게 동작해야 하고… 등등
하지만 너무나 노가다가 되어 버리기에 맵을 만들수 있는 툴로 이미지들을 배치하고, 좌표를 설정하고,
해상도를 세팅하고 등등 Tiled Map Editor 이라는 비주얼 툴에서 쉽게 작성 가능하다.
Tiled Map Editor는 이름에서 알수 있듯이, 타일이라는 개념으로 타일을 한땀한땀 붙여서 맵을 만드는 형식이다.
맵 구성
Tiled Map Editor 에서 툴을 다운 받아 설치하자.
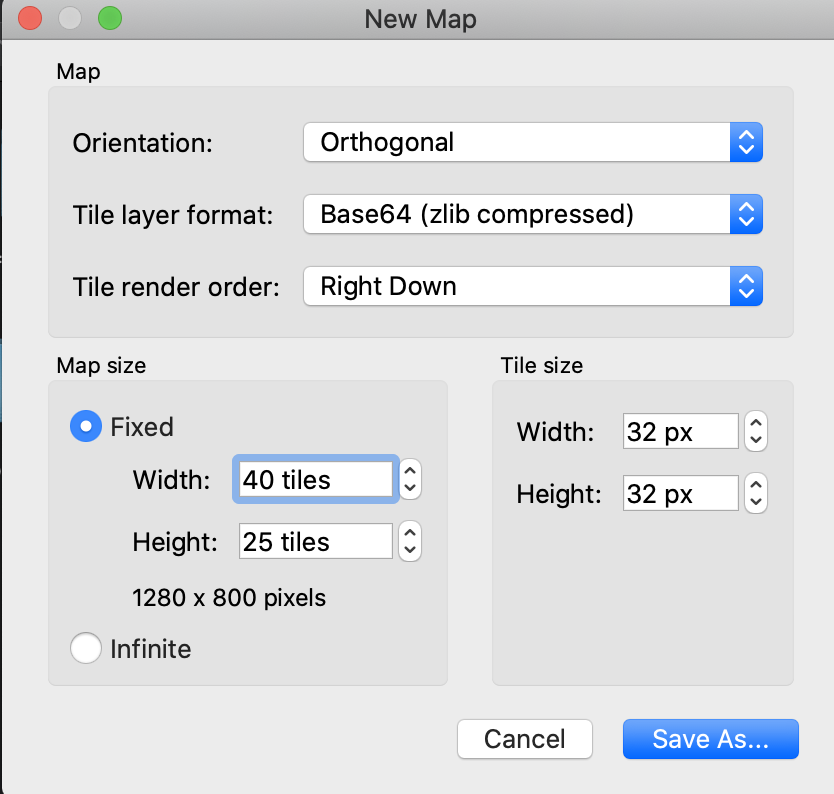
File -> New Map 으로 새로운 맵을 만들자.
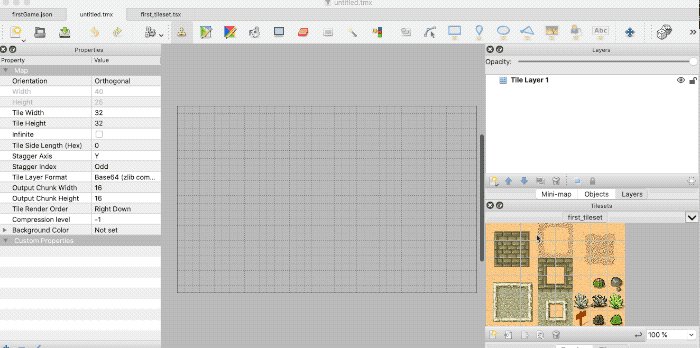
 너비, 높이를 타일 몇개로 지정할건지 선택하고, 또한 타일 하나의 크기를 몇 픽셀로 지정할건지 선택하고 저장!
너비, 높이를 타일 몇개로 지정할건지 선택하고, 또한 타일 하나의 크기를 몇 픽셀로 지정할건지 선택하고 저장!
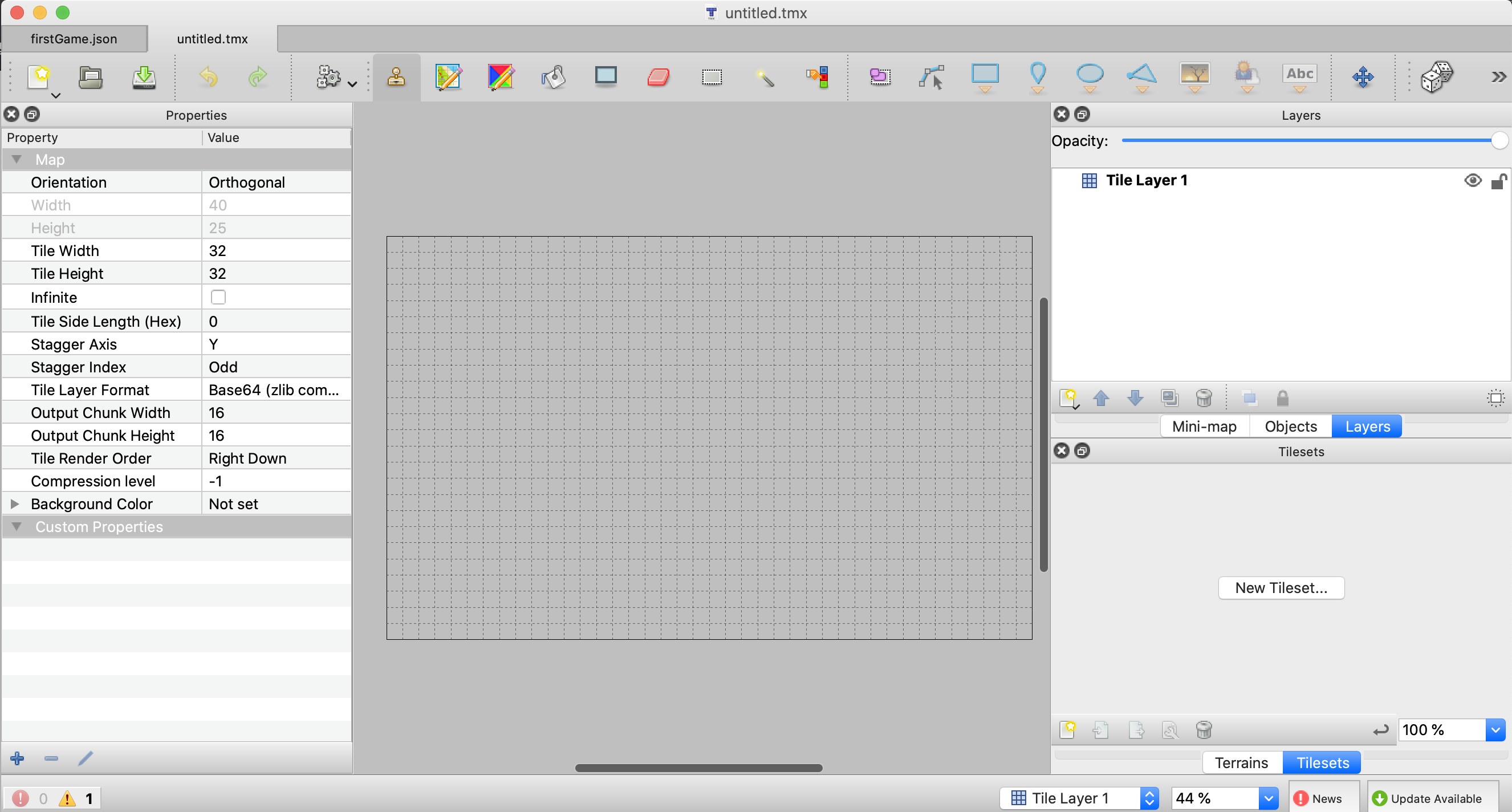
그럼 아래와 같이 맵을 만들수 있는 틀이 완성된다. 쉽죠잉?

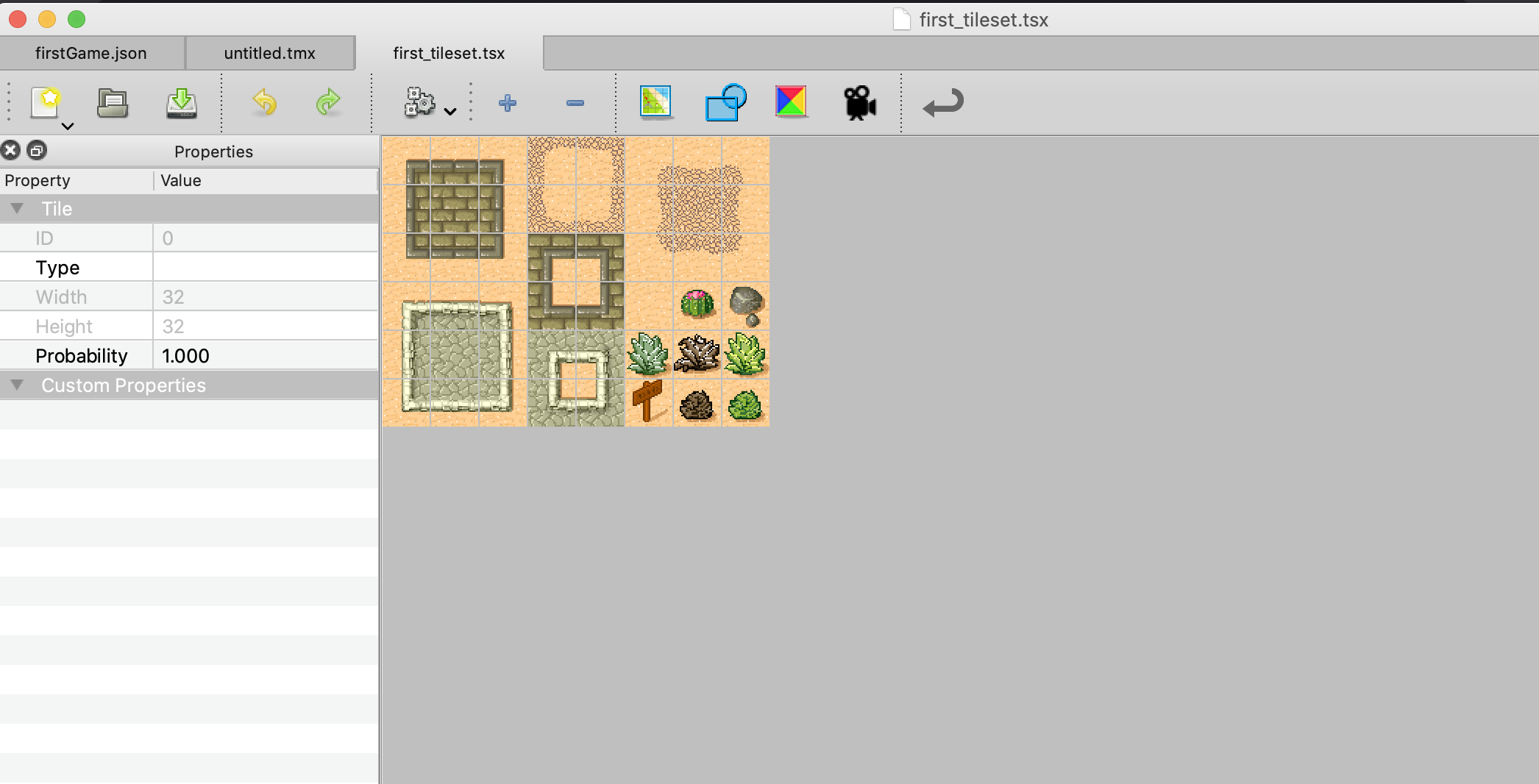
Tileset 구성
Tileset은 맵을 만들기 위해 필요한 타일들의 집합체이다. 쉽게 생각해서 이미지 파일들의 집합체라고 생각하면 되겠다.
우리가 만든 맵에 Tileset을 추가하자.
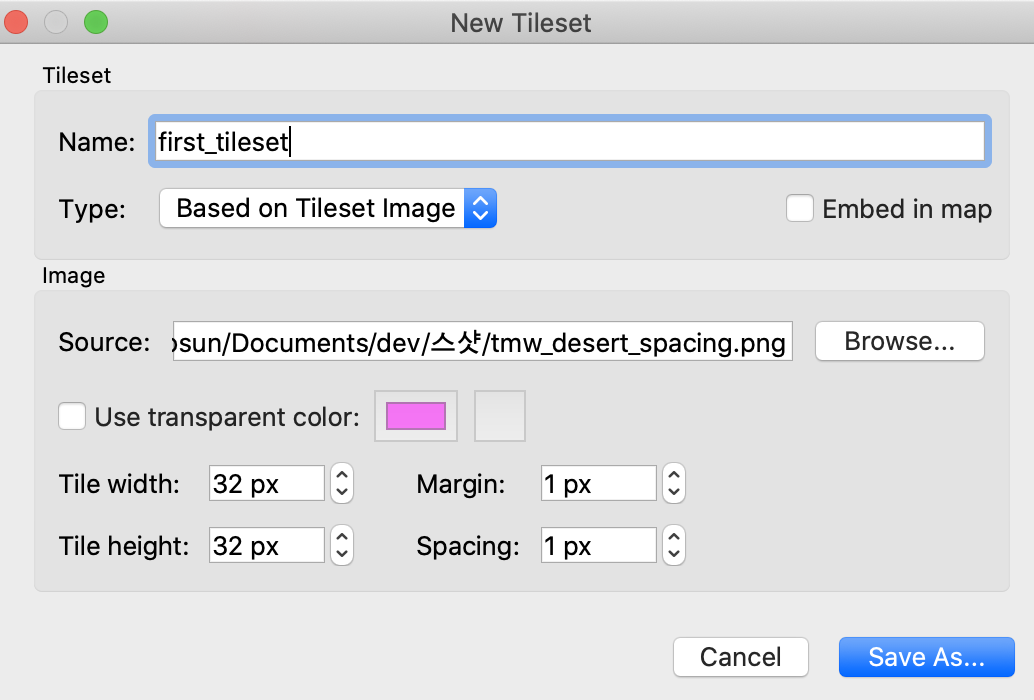
File -> New Tile
 그럼 찾아보기를 클릭하여 타일을 불러오자.
그럼 찾아보기를 클릭하여 타일을 불러오자.
이 과정을 학습하기 위해 Tiled 공식 홈페이지에 있는 github 에서 이미지를 다운로드 하자.
- https://github.com/bjorn/tiled/tree/master/examples
우리는 이미지중 tmw_desert_spacing.png 이라는 파일을 사용할 것이다.
이 파일을 사용하기 위해서는 여백과 간격을 설정해줘야한다.
여백은 첫 타일을 찾을 때 여백만큼 무시하고 타일을 읽을지 정하는 것이다. (너비 높이 모두)
간격은 다음 타일 데이터를 얻기 위해 실제 타일 픽셀을 읽은 후 몇 간격만큼 띄우고 다음 타일픽셀을 읽는지의 정도다.
(너비 높이 모두)
tmw_desert_spacing.png 파일을 보면 각 타일의 주위에 1픽셀의 검은색 테두리가 있어서 여백과 간격을 1로 설정한다.

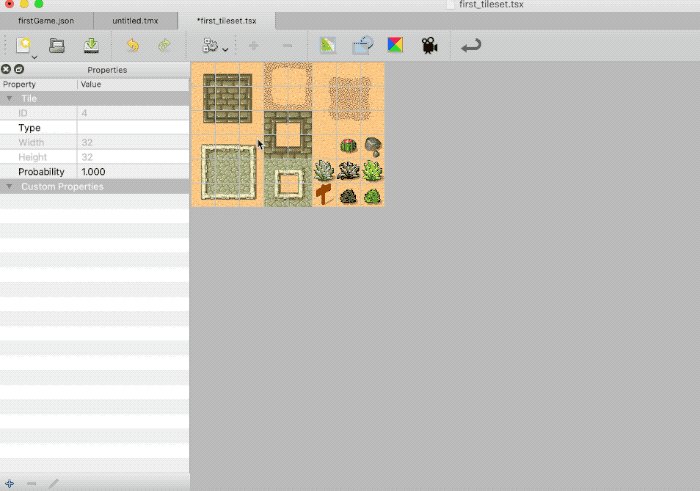
그리고 저장을 누르면, 이제 맵을 구성할수 있는 tileset이 배치 되었다. 참 쉽죠잉?

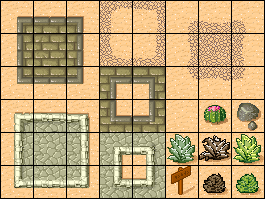
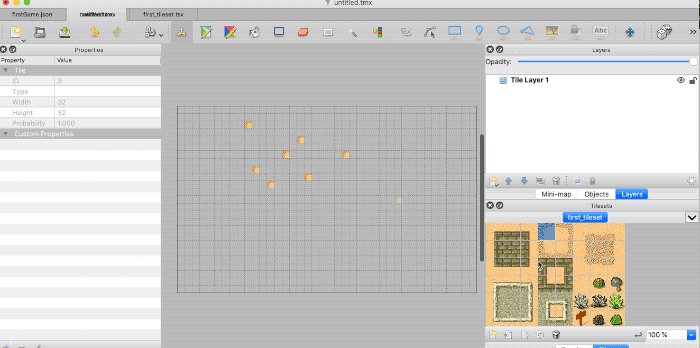
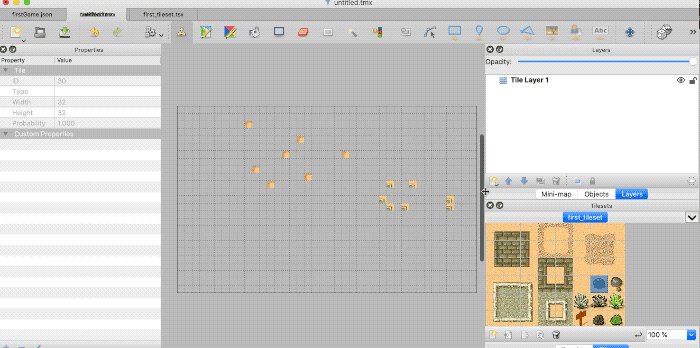
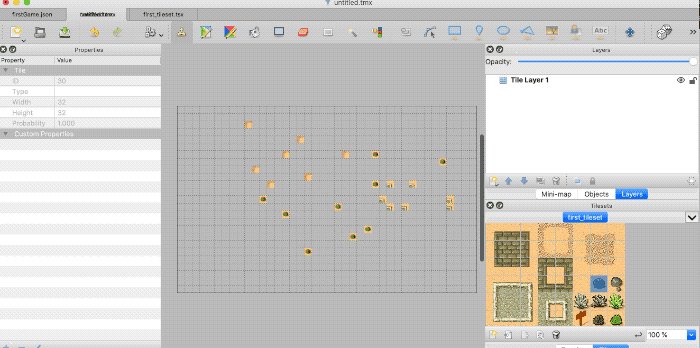
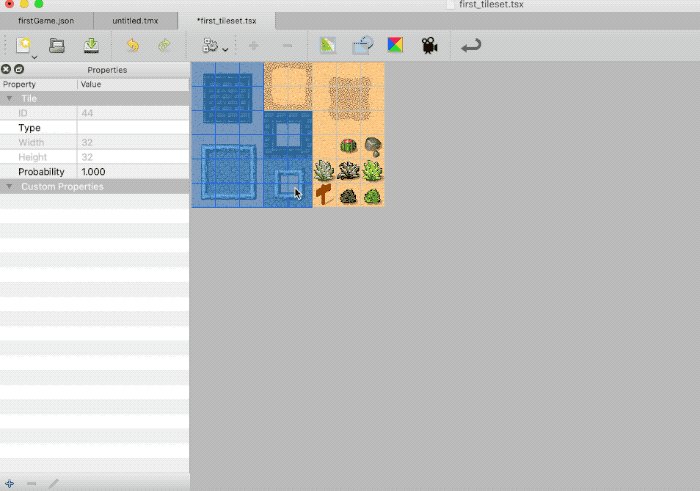
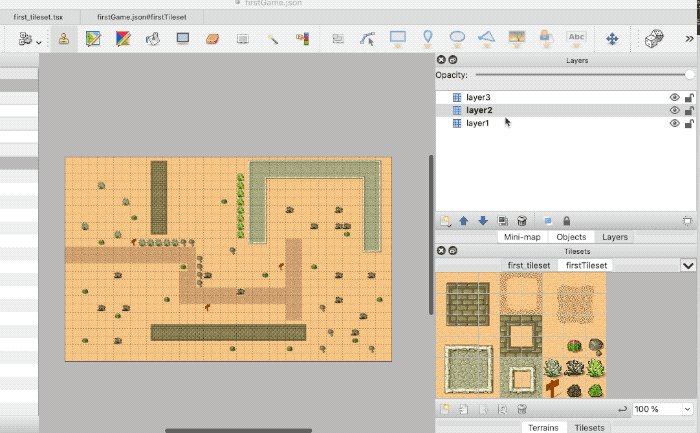
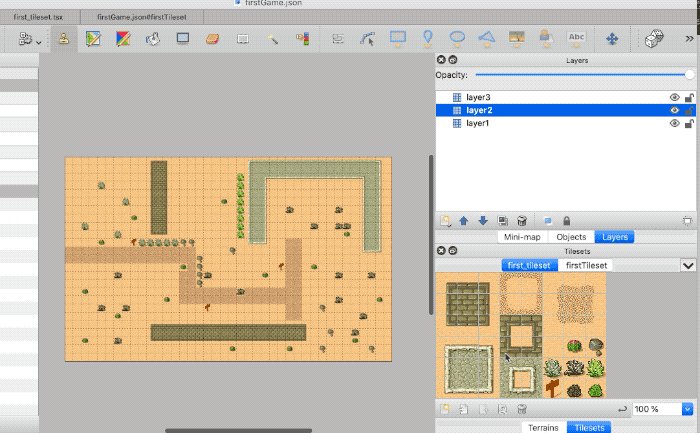
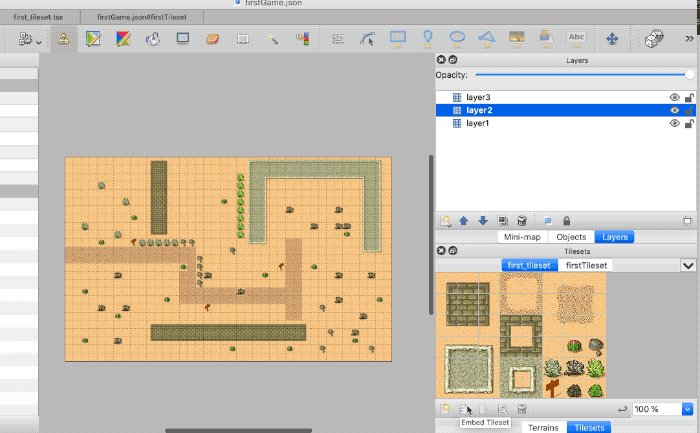
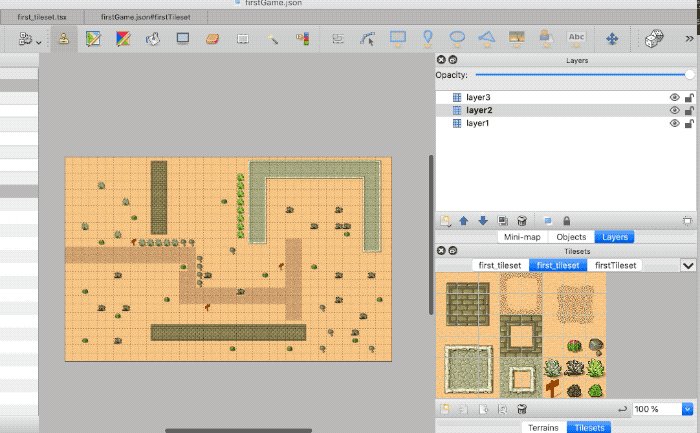
자 이제 Tileset을 이용하여, 맵에 원하는 타일들을 마구마구 찍어보자.

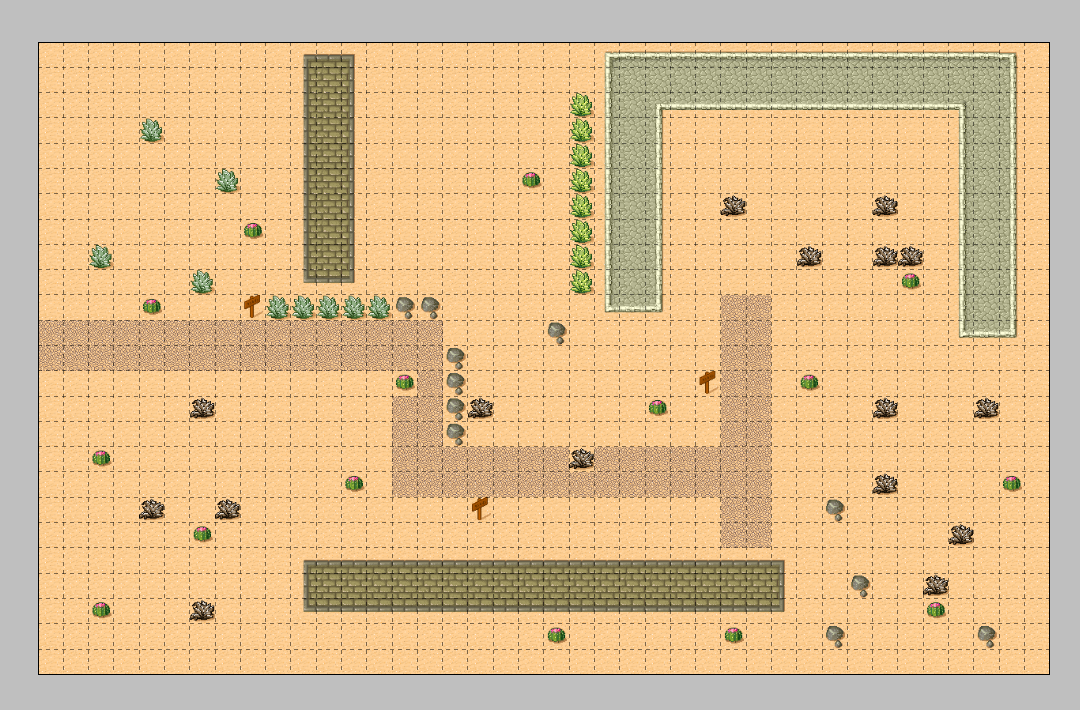
열심히 찍은 결과 아래와 같은 맵이 완성 되었다.

그런데 말입니다…. 실제로 캐릭터가 맵 안에서 돌아다닐때, 어떠한 이미지 또는 오브젝트는 통과되어야 하고,
벽 같은 이미지는 통과되지 않고 캐릭터와 충돌해야 한다. 그러한 설정들이 현재는 없다.
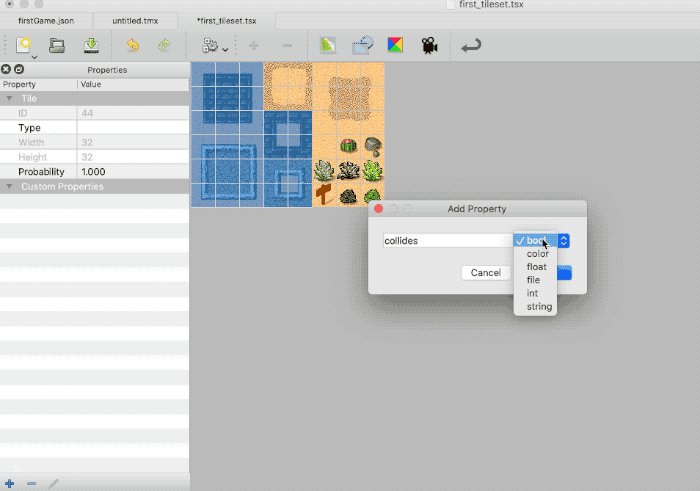
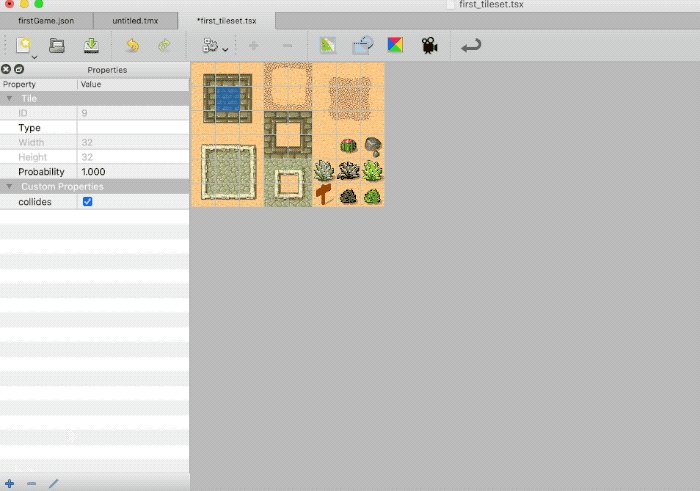
따라서 벽과 같이 통과할수 없는 타일에 물리객체 라는것을 선언해 보자.
Tileset에서 Custom Properties를 통해서 이거슨~~~벽입니다~그러하니 충돌합니다! 라고 지정할수 있다.
collides 라는 속성을 추가해서 물리객체를 선언한다.

물론 속성이름, 데이터 타입은 자유롭게 지정 가능하며, 이렇게 사용자가 지정한 부분을 참고하여,
Phaser로 개발할때 그 속성값을 참고할 것이다.
자, Tileset은 현재 Map에 종속되는 것임으로, Embed Tileset을 눌러서 Tileset을 현재 Map에 embed 한다.

그리고 마지막으로 맵을 json으로 export하면 된다!! 끝!!
다음절차는 export된 json 맵 데이터를 가지고 Phaser와 연동시켜서 맵을 로딩하면 돠겠다.
마치며
2부에서는 export된 맵 데이터를 가지고 Phaser를 이용하여 실제로 게임을 만들어 보도록 하겠다.
투 비 컨티뉴~~~~~~~~~~~
참고 사이트
- https://www.mapeditor.org/
- https://phaser.io/
- https://medium.com/@michaelwesthadley/modular-game-worlds-in-phaser-3-tilemaps-1-958fc7e6bbd6
- https://thd0011.tistory.com/13